리니어 레이아웃(LinearLayout)
리니어 레이아웃은 차일드 뷰를 일렬로 배치하는 레이아웃입니다. 차일드 뷰라는 것은 앞 강의에서 본 뷰와 뷰 그룹을 생각하면 쉽습니다. 리니어 레이아웃은 뷰를 담는 뷰그룹인 레이아웃입니다. 그렇기 때문에 안에 배치되는 뷰는 자식인 샘입니다. 그래서 차일드 뷰라고 합니다. 리니어 레이아웃은 차일드 뷰를 수직또는 수평으로 배치합니다. 그리고 레이아웃중에 RelativeLayout과 함께 가장 많이 사용하는 레이아웃입니다. 리니어 레이아웃의 핵심 속성은 orientation입니다. 바로 수평정렬과 수직정렬을 설정하는 속성입니다. vertical은 차일드 뷰를 위에서 아래로 수직배치, horizontal은 왼쪽에서 오른쪽으로 수평배치합니다.
코드를 작성해 보겠습니다.
앞의 강의에서 만들었던 main.xml에서 작성해보겠습니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:background="#000000" android:gravity="center" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button1" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="#d8d8d8" android:gravity="center" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button1" /> </LinearLayout> |
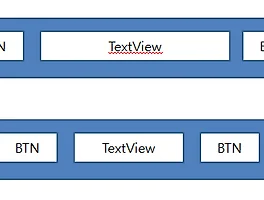
위의 코드를 실행시키면 아래와 같은 화면을 볼 수 있습니다.이처럼 LinearLayout는 조금만 조합하면 왠만한 배치는 가능합니다. 뿐만 아니라 레이아웃중에 가장 가볍기 때문에 성능에도 좋습니다. 코드를 설명하자면
최상위 xmlns:android="http://schemas.android.com/apk/res/android"는 해당 뷰그룹에서 android: 와같은 android 속성을 사용하겠다고 정의한 스키마입니다. 하나씩 살펴보자면 LinearLayout으로 전체를 감쌌습니다. 그리고 android:orientation="vertical" 수직정렬을 했습니다.뷰그룹안에 뷰그룹이 포함될 수 있습니다. LinearLayout에 LinearLayout 두개를 수직배치하고 각 LinearLayout 차일드뷰를 수평배치와 수직배치를 했습니다. 보기 쉽게 background를 주었습니다. 위에서 사용한 속성들을 자세히 알아봅시다. 그의 대부분의 레이아웃에서 사용되는 중요한 속성들입니다.
속성명 |
값 |
|
layout_width ,layout_height |
fill_parent, match_parent |
fill_parent와 match_parent는 현재 뷰의 크기를 부모의 크기와 맞춘다는 뜻인데 fill_parent는 안드로이드에서 권장하지 않기 때문에 match_parent를 사용하면 됩니다. wrap_content는 내부 요소에 따라서 크기를 조절합니다. |
wrap_content |
||
orientation |
vertical |
차일드뷰를 위에서 아래로 배치 |
horizontal |
차일드뷰를 왼쪽에서 오른쪽으로배치 |
|
gravity |
center |
차일드뷰를 정중앙에 배치 |
center_horizontal |
차일드뷰를 수평 중앙배치 |
|
center_vertical |
차일드뷰를 수직 중앙배치 |
|
layout_weight | number | 화면을 비율로 나눔 |
gravity의 속성은 더욱 많지만 자주 사용하는 속성만 정리해 보았습니다.
사실 속성만 정리해도 엄청나게 많습니다. 하지만 첫 레이아웃 강의부터 모든 속성을 설명한다면 속성만 설명하다 강의가 끝날거 같습니다. 저는 실제 레이아웃 배치를 하면서 속성을 공부하는게 더 빨리 습득된다고 생각됩니다. 그래서 앞으로 여러 레이아웃을 만들어 보면서 어떠한 속성이 있는지 조금씩 설명할 생각입니다. 모든 속성을 공부하고 싶으신 분은 안드로이드 사이트를 가셔서 속성을 확인해 보시기 바랍니다.
'Programming > Android강의' 카테고리의 다른 글
| 안드로이드 강의06- FrameLayout(프레임레이아웃) (0) | 2015.09.07 |
|---|---|
| 안드로이드 강의05-렐러티브 레이아웃(RelativeLayout) (1) | 2015.09.06 |
| 안드로이드 강의03- View와 ViewGroup (0) | 2015.09.01 |
| 안드로이드 강의02- 안드로이드 4대 컴포넌트 (1) | 2015.08.30 |
| 안드로이드 강의01- 안드로이드란? (2) | 2015.08.30 |