Android FrameLayout(프레임 레이아웃)
이번 강의에선 리니어레이아웃과 렐러티브레이 아웃을 제외한 나머지 레이아웃을 전부 소개하려 했으나 FrameLayout 레이아웃을 소개하기 위해선 onClick 콜백 메서드를 소개해야 하기에 FrameLayout로만 포스팅 하게 되었습니다.
onClick 콜백 메서드는 안드로이드를 개발할 때 없어서는 안될 아주 중요한 콜백메서드이기 때문에 꼭 기억하고 넘어가야 합니다.
여기서 콜백메서드란? 특정 시점에 자동으로 호출되는 함수입니다. 즉 제가 정의를 해두면 안드로이드에서 특정 시점에 메서드를 호출해 줍니다. 전화번호를 알려주고 끊으면 상대편에서 전화를 하는것과 같다고 하여 붙은 명칭이라고 합니다.
즉 onClick메서드를 작성해!! 내가 클릭이벤트가 발생하면 onClick메서드를 호출해 줄께 라는 것으로 보면 됩니다. 이외에도 안드로이드에는 다양한 콜백메서드가 존재하니 콜백메서드의 정의 꼭 기억하고 넘어가시길 바랄께요!!
간략한 설명과 코드 그리고 화면 캡처로 설명하겠습니다.
FrameLayout
프레임 레이아웃에서 프레임의 뜻은 낱장이란 뜻입니다. 사전을 찾아보면 아래와 같이 나옵니다.
영화, 비디오, 애니메이션 등에서 완성된 영상을 구성하는 정지된 이미지 한 장 한 장을 '프레임'이라고 한다.
프레임 레이아웃은 여러개의 뷰를 겹칠 수 있는 레이아웃입니다.
강의에서 만들어볼 프레임 레이아웃은 버튼을 두개 배치 후 버튼을 클릭시 뷰들을 교체하는 레이아웃입니다.
결과 화면입니다.
이 기능을 구현하기 위해서는 FrameLayout과 OnClickListener를 알아야 합니다.
아래는 layout코드입니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn1" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="프레임1" /> <Button android:id="@+id/btn2" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="프레임2" /> </LinearLayout> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <View android:id="@+id/view1" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" /> <View android:id="@+id/view2" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#9c9c9c" android:visibility="gone" /> </FrameLayout> </LinearLayout>
여기에서 몇몇 속성을 추가로 넣었습니다. 상단에 버튼을 배치하였고 버튼의 비율을 너비의 50%씩 주기 위해서
layout_weight = 1을 줬습니다. weight는 비중이란 뜻으로 1:1의 비율로 나눠가지겠다는 의미입니다. weight를 줄경우 width나 height는 0dp로 지정해 줘야합니다. weight의 비중의 방향은 LinearLayout의 orientation의 영향을 받습니다.
뷰에는 기본적으로 visibility라는 것이 있는데 속성으로 visible, invisible, gone이 있습니다. visible은 기본속성으로 보인다는 뜻이고 invisible은 자리는 차지하고 화면에서 보이지 않게 처리 gone은 보이지도 영역도 차지않고 사라지게 합니다.
아래는 FrameLayout입니다. 뷰를 두개를 배치하였고 서로 다른 색을 선언해주었습니다.
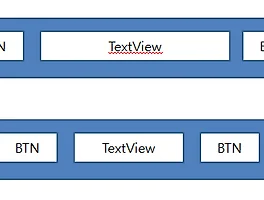
FrameLayout는 나중에 선언한 view가 위로 오게 됩니다. 저는 예로 들기 위해서 전체사이즈로 뷰를 선언했지만 이렇게 하지 않고 여러 배치를 통해서 색종이 여러장을 겹쳐 놓은 것처럼 이쁘게 디자인도 할수가 있습니다.
즉 아래와 같은 디자인도 가능하다는 겁니다.
화면이 만들어 졌으니 이벤트를 주어야 합니다. OnClick메소드를 구현하는 방법은 3가지가 있지만 오늘은 한가지만 알아보고 다음강의에 OnClick 메서드 구현법을 모두 작성하도록 할께요
package test.com.exam; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private Button btn1; private Button btn2; private View view1; private View view2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn1 = (Button)findViewById(R.id.btn1); btn2 = (Button)findViewById(R.id.btn2); view1 = findViewById(R.id.view1); view2 = findViewById(R.id.view2); btn1.setOnClickListener(this); btn2.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.btn1 : view1.setVisibility(View.VISIBLE); view2.setVisibility(View.GONE); break; case R.id.btn2 : view1.setVisibility(View.GONE); view2.setVisibility(View.VISIBLE); break; } } }
위의 코드에서 중점으로 봐야 할 부분은 View.OnClickListener을 구현하고 있는 부분입니다. 이 interface를 implements하게 되면 꼭 onClick를 구현해야 합니다.
onClick을 구현하기 위해서는 2가지 과정을 거쳐야 합니다.
1.메소드 구현
2.리스너등록
메소드를 구현하고 그것을 리스너에 등록을 해야만 안드로이드가 리스너를 통해서 onClick메서드를 호출해 주게 되는 겁니다. 클래스 자체에서 인터페이스를 구현했기 때문에 btn1.setOnClickListener(this)로 리스너 등록이 가능합니다.
여기에 대해서 자세한 것은 다음 강의에 알아볼텐데 이부분이 전혀 이해되지 않는다 모르겠다 하시는 분들은 Java기초를 조금더 공부하길 추천드립니다.
위의 JAVA 코드는 onClick 메소드에서는 클릭을 했을때 들어오는 ID에 따라서 view의 visibility를 바꿔주는 코드입니다.
위의 코드와 XML의 조합으로 버튼클릭시 뷰가 바뀌게 되는 것이죠.
이렇게 FrameLayout과 OnClick에 대해서 알아보았는데요 저번 강의보다 조금 어려워 졌을지도 모르지만 오늘 강의 부분은 꼭 완변하게 이해를 하고 넘어가야 합니다. 앞으로도 계속 나오는 부분이고 더욱더 복잡한 콜백메서드들이 등장하게 되기 때문입니다.
질문은 댓글로 남겨주시면 답해드리겠습니다.
'Programming > Android강의' 카테고리의 다른 글
| 안드로이드 강의08- Android GridLayout(그리드 레이아웃) (0) | 2015.09.12 |
|---|---|
| 안드로이드 강의07- Android:OnClick를 구현하는 4가지 방법 (5) | 2015.09.07 |
| 안드로이드 강의05-렐러티브 레이아웃(RelativeLayout) (1) | 2015.09.06 |
| 안드로이드 강의04-리니어 레이아웃(LinearLayout) (0) | 2015.09.03 |
| 안드로이드 강의03- View와 ViewGroup (0) | 2015.09.01 |