COS라이브러리를 이용한 파일 업로드를 구현해보자
파일 업로드 기능을 구현할 때 스트림으로 구현할 수도 있지만
그 입출력스트림 기능을 간편하게 제공해 주는 라이브러리가 있다.
그것이 COS라이브러리이다. 상용화페이지에 사용하면 라이센스료를 지불해야 한다고 하니
위배되는 곳엔 사용하지 말자.
COS 라이브러리 다운로드 및 설치하기
http://www.servlets.com/ 에서 다운로드를 제공한다.
아래 화면에서 좌측메뉴 com.oreilly.servlet를 클릭한다.

cos-26Dec2008을 다운로드한다.

다운로드 받은 파일의 압축을 푼후 lib로 들어가면 cos.jar파일이 있다.
이것이 cos라이브러리들이 묶인 파일이다.
이것을 이클립스 lib폴더에 넣어준다.
 위와같이 했으면 기본적인 설정은 끝난것이다
위와같이 했으면 기본적인 설정은 끝난것이다
이제 JSP페이지에서 이 라이브러리를 사용해보자
MultipartRequest라는 클래스가 있다.
COS라이브러리에서 가장 중심적인 역할을 하는 클래스이다. 파일업로드를 비롯해 파일 중복 처리 인터페이스도 제공한다.
여기서는 이 라이브러리를 구현만 해볼 것이기 떄문에 이 라이브러리의 클래스나 메서드에 관한 정보는 적지 않도록 하겠다.
프로젝트 구조와 테스트 화면을 살펴보자.
1.우선 파일업로드할 폴더를 만든다. 아래 주소는 이클립스의 루트 주소이다. 이클립스는 자동으로 패스를 잡기 때문에
아래와 같이 파일을 만든다 upload가 업로드할 파일을 넣어둘 폴더가 된다.

다음은 프로젝트 구조이다 아래와같이 NAME을 지정해주고 파일을 검색한다.
아래와같이 NAME을 지정해주고 파일을 검색한다.

업로드를 하면 다음과 같은 페이지가 나온다.
파일에 관한 정보와 다운로드 링크이다.
소스는 아래와 같다.
fileUploadForm.jsp

업로드가 잘 된것을 확인할 수 있다.
파일 업로드 기능을 구현할 때 스트림으로 구현할 수도 있지만
그 입출력스트림 기능을 간편하게 제공해 주는 라이브러리가 있다.
그것이 COS라이브러리이다. 상용화페이지에 사용하면 라이센스료를 지불해야 한다고 하니
위배되는 곳엔 사용하지 말자.
COS 라이브러리 다운로드 및 설치하기
http://www.servlets.com/ 에서 다운로드를 제공한다.
아래 화면에서 좌측메뉴 com.oreilly.servlet를 클릭한다.

cos-26Dec2008을 다운로드한다.

다운로드 받은 파일의 압축을 푼후 lib로 들어가면 cos.jar파일이 있다.
이것이 cos라이브러리들이 묶인 파일이다.
이것을 이클립스 lib폴더에 넣어준다.

이제 JSP페이지에서 이 라이브러리를 사용해보자
MultipartRequest라는 클래스가 있다.
COS라이브러리에서 가장 중심적인 역할을 하는 클래스이다. 파일업로드를 비롯해 파일 중복 처리 인터페이스도 제공한다.
여기서는 이 라이브러리를 구현만 해볼 것이기 떄문에 이 라이브러리의 클래스나 메서드에 관한 정보는 적지 않도록 하겠다.
프로젝트 구조와 테스트 화면을 살펴보자.
1.우선 파일업로드할 폴더를 만든다. 아래 주소는 이클립스의 루트 주소이다. 이클립스는 자동으로 패스를 잡기 때문에
아래와 같이 파일을 만든다 upload가 업로드할 파일을 넣어둘 폴더가 된다.

다음은 프로젝트 구조이다


업로드를 하면 다음과 같은 페이지가 나온다.

파일에 관한 정보와 다운로드 링크이다.

소스는 아래와 같다.
fileUploadForm.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <html> <head> <title>FileUpload Form</title> </head> <body> <center> <form action="fileUpload.jsp" method="post" enctype="multipart/form-data"> <table border="3"> <tr> <td colspan="2" align="center"><h4>FileUpload Form</h4></td> </tr> <tr> <td>Name : </td><td><input type="text" name="name"></td> </tr> <tr> <td>File Name : </td><td><input type="file" name="filename"></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="Upload"></td> </tr> </table> </form> </center> </body> </html>fileUpload.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <%@ page import="com.oreilly.servlet.MultipartRequest" %> <%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy" %> <%@ page import="java.util.*" %> <% String uploadPath = request.getRealPath("upload"); int size = 10 * 1024 * 1024; String name = ""; String fileName = ""; String origFileName = ""; try{ MultipartRequest multi = new MultipartRequest(request, uploadPath,size,"euc-kr",new DefaultFileRenamePolicy()); //COS라이브러리가 제공하는 업로드 클레스이다. //DefaultFileRenamePolicy()메서드는 파일이름이 중복될경우 test1과 같이 파일 이름을 rename해주는 역할을 한다. name = multi.getParameter("name"); Enumeration files = multi.getFileNames(); //전송된 파일 타입의 파라미터 이름들을 Enumeration타입으로 반환한다.uploadCheck.jsp
Enumeration은 객체타입을 저장하는 것으로서 형변환이 없이 객체 타입을 자유롭게 저장하고 꺼내기 위해서 사용한다. String file = (String)files.nextElement(); fileName = multi.getFilesystemName(file); origFileName = multi.getOriginalFileName(file); System.out.println("name : " + name); System.out.println("fileName : " + fileName); System.out.println("origFileName : " + origFileName); }catch(Exception e){ e.printStackTrace(); } %> <html> <body> <form name="uploadCheck" action="uploadCheck.jsp" method="post"> <input type="hidden" name="name" value="<%=name %>"> <input type="hidden" name="filename" value="<%=fileName %>"> <input type="hidden" name="origfilename" value="<%=origFileName %>"> </form> <a href="#" onclick="javascript:uploadCheck.submit()">업로드 체크 및 다운로드 페이지로 이동</a> </body> </html>
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <% request.setCharacterEncoding("euc-kr"); String name = request.getParameter("name"); String fileName = request.getParameter("filename"); String origFileName = request.getParameter("origfilename"); %> <html> <head> <title>파일 업로드 확인</title> </head> <body> fileName : <%=fileName %><BR> origFileName : <%=origFileName %> NAME : <%=name %> FILE NAME : <a href="upload/<%=fileName %>"><%=origFileName %></a><br> </body> </html>자 이제 파일업로드가 잘 되었는지 확인해 보자.

업로드가 잘 된것을 확인할 수 있다.
'Programming > 과거포스팅' 카테고리의 다른 글
| Java API (0) | 2012.03.28 |
|---|---|
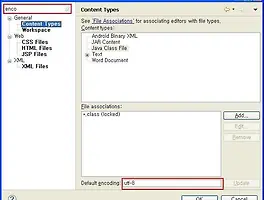
| 이클립스 인코딩 설정 (0) | 2012.03.18 |
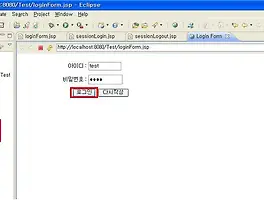
| 세션(Session)을 이용한 로그인정보 유지해보자 (3) | 2012.03.17 |
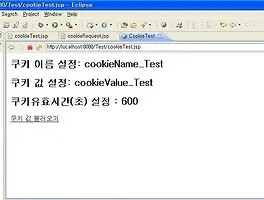
| 쿠키(Cookie) (0) | 2012.03.16 |
| 세션(Session)관리 (0) | 2012.03.14 |