서버 언어와 클라이언트 언어의 차이 jsp와 html 또는 javaScript의 차이에 대해서 알아보겠습니다
결과를 생각하면서 천천히 보시면 도움이 될 겁니다.
자 다음과 같이 코드를 작성해 봅니다. 결과가 어떻게 나올까요?

당연히 아래와 같이 결과는 나옵니다.

왜 이렇게 나왔을까요?? 대부분의 초보자들이 jsp에서 <br>을 지원해 주는구나 하고 생각을 많이 합니다.
그리고 그냥 그러려니 하고 넘어가죠.
하지만 jsp는 java입니다. 태그가 없죠. 그럼 왜 예상한 결과대로 저렇게 나온 것일까요? 으흠
한번 소스를 열어보도록하죠

이걸보고 아무것도 느끼지 못하셨다면 다시 한번 생각해 보세요
<% %>안의 자바 코드는 전부 사라지고 한줄의 코드만 생성되었네요.
여기서 제가 알려주고 싶은건 jsp코드에서 i+"<br>" 이부분만 출력이 되었단것입니다.
java코드의 for문으로 i만 증가시켜서 0<br>1<br>이런식으로 계속 출력이 되었단 것이죠.
즉 <br>은 java에서 단순히 문자열로 출력을 한것이고
그것을 톰캣이라는 was서버에 의해서 html에 클라이언트에게 html로 보내는 것이죠
그러면 클라이언트는 html을 받아서 클라이언트에서
처리를 한 것이구요. 태그는 클라이언트에서 처리한 것입니다.
아직도 감이 안오시면 한가지예를 더 보겠습니다.

캬~ 역시 저의 예상대로 결과가 나왔군요.
소스보기를 하면 아래와 같이 나옵니다
javascript도 클라이언트언어인게 보입니다. 그리고 문자열로 출력이 되어서 클라이언트에서 실행이 되었단 것을 알 수 있습니다.
이것을 조금 더 응용한다면 서버언어와 클라이언트 언어의 조합으로 다양한 것을 만들 수 있을 것입니다.
결과를 생각하면서 천천히 보시면 도움이 될 겁니다.
자 다음과 같이 코드를 작성해 봅니다. 결과가 어떻게 나올까요?

당연히 아래와 같이 결과는 나옵니다.

왜 이렇게 나왔을까요?? 대부분의 초보자들이 jsp에서 <br>을 지원해 주는구나 하고 생각을 많이 합니다.
그리고 그냥 그러려니 하고 넘어가죠.
하지만 jsp는 java입니다. 태그가 없죠. 그럼 왜 예상한 결과대로 저렇게 나온 것일까요? 으흠
한번 소스를 열어보도록하죠

이걸보고 아무것도 느끼지 못하셨다면 다시 한번 생각해 보세요
<% %>안의 자바 코드는 전부 사라지고 한줄의 코드만 생성되었네요.
여기서 제가 알려주고 싶은건 jsp코드에서 i+"<br>" 이부분만 출력이 되었단것입니다.
java코드의 for문으로 i만 증가시켜서 0<br>1<br>이런식으로 계속 출력이 되었단 것이죠.
즉 <br>은 java에서 단순히 문자열로 출력을 한것이고
그것을 톰캣이라는 was서버에 의해서 html에 클라이언트에게 html로 보내는 것이죠
그러면 클라이언트는 html을 받아서 클라이언트에서
처리를 한 것이구요. 태그는 클라이언트에서 처리한 것입니다.
아직도 감이 안오시면 한가지예를 더 보겠습니다.
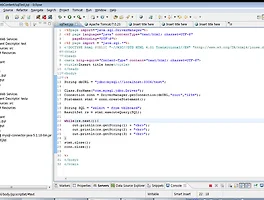
아래의 코드는 javascript안에 jsp코드를 넣은 것입니다.
코드는 단순히 alert('얏호')를 출력하라는 내용입니다.
당연히 java에는 스크립트 언어가 없죠.
하지만 저의 예상이 맞다면 java에서 단순히 문자열로 보내면 클라이언트에서 받아서 처리가 되겠죠??
한번 확인해 봅시다 실행 꼬!!

캬~ 역시 저의 예상대로 결과가 나왔군요.

소스보기를 하면 아래와 같이 나옵니다
javascript도 클라이언트언어인게 보입니다. 그리고 문자열로 출력이 되어서 클라이언트에서 실행이 되었단 것을 알 수 있습니다.
이것을 조금 더 응용한다면 서버언어와 클라이언트 언어의 조합으로 다양한 것을 만들 수 있을 것입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
alert('얏호 ')
</script>
</body>
</html>
'Programming > 과거포스팅' 카테고리의 다른 글
| http //java.sun.com/jsp/jstl/core 에러 (0) | 2012.01.13 |
|---|---|
| org.springframework.beans.support.PagedListHolder.PagedListHolder(List source) (0) | 2011.12.27 |
| jsp mySQL 연동 (2) | 2011.12.24 |
| ★ JDBC API를 이용한 프로그래밍 (Java DataBase Connectivity) (0) | 2011.12.06 |
| 서블릿이란?? (0) | 2011.11.20 |